はじめに
前回からの続きです。
UiPathによるブラウザ操作の流れ
ブラウザにて任意のURLを開くことができました。ここからは「検索窓に任意の文字列を投入してボタンを押下する」ところまでを一気に見ていきます。
キーボード操作の自動化
同じくブラウザにてYahooJapanのページが開かれた状態で再度「ウェブレコーディング」を行います。
今回はキーボード入力をレコードするので、そこからは「テキスト」をクリックします。
矢印の位置を動かすと画面内の色が変化しますが、今回入力したい検索欄にカーソルを合わせると以下のように青くなります。
その状態で画面をクリックしてください。

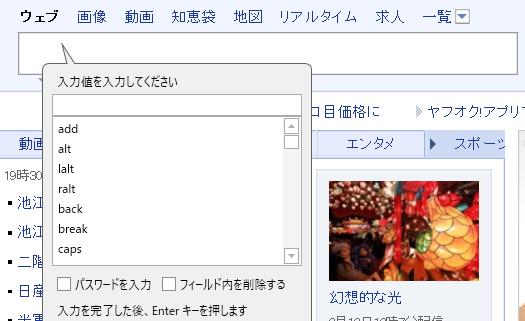
そうすると、以下のようにキーボードから入力する内容が求めらるので

今回の例を行うべく「はてな 株価」と入力してEnterキーを押下します。
一旦、ここで保存してプロセスを見ていきます。
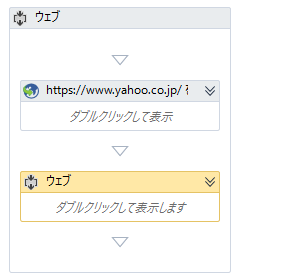
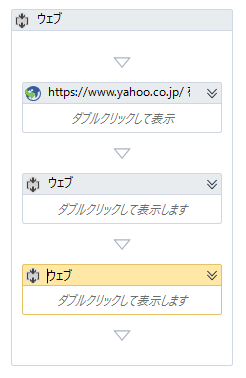
以下のように新しい四角が登場しており

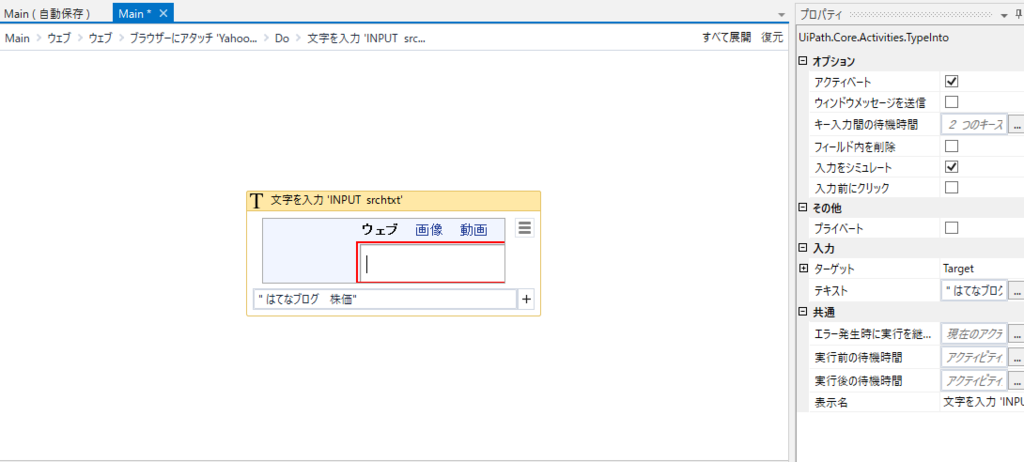
中をクリックすると以下のようになっています。画面の右側では入力文字列の編集もできるので再利用もできそうです。

クリック操作の自動化
ブラウザが開いた状態で検索文字列には「はてな 株価」が入力された状態でとなっていると思いますので、そこでまた「ウェブレコーディング」を行います。
今回は検索ボタンをクリックする部分を作成するので「クリック」を選択します。
そうすると、キーボードと同じように矢印を動かすと画面上で色が変化します。
対象である検索ボタンにカーソルを合わせ、クリックしてください。
また保存してUiPathの画面に戻ると以下のように新しいボックスができています。

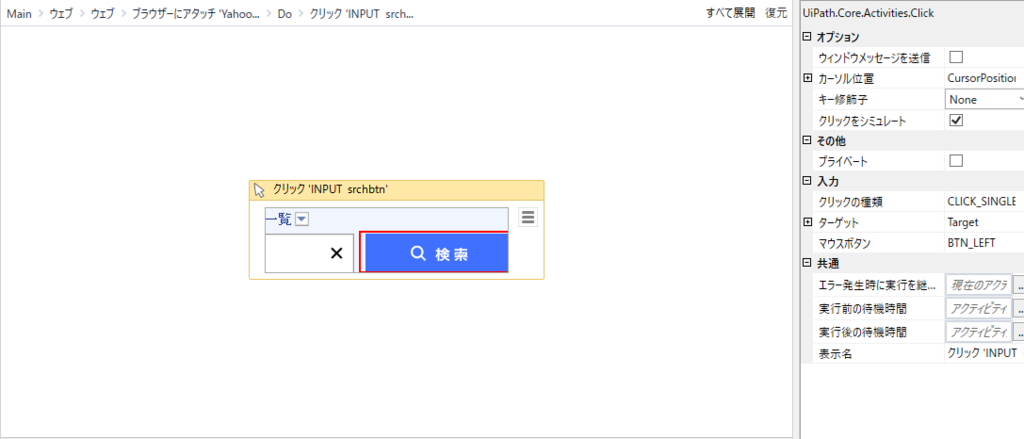
その中をクリックしていくと以下のようになっています。

ブラウザ操作のサンプルプログラムの動作確認
ここまでくれば完成なので、ブラウザを閉じた状態で通しで実行してみましょう。
うまくできていれば、以下のように文字列の入力およびクリック操作が人間の操作なしに行われるはずです。

終わりに
本記事では簡単なサンプルを紹介しましたが、UiPathにて自動化操作を行うプロセスを作成する流れはつかめたのではないでしょうか。
同じように、他のツールにおけるブラウザ操作を行うプログラムを作成する流れを紹介しておきます。UiPathとの違いも意識できてよいと思います。
BluePrism
SikuliX
個人的なUiPathとの比較ですが、UiPathはSikuliXより複雑なことができるがSikuliXより操作が難しく、BluePrismより取っつきやすいがBluePrismよりも企業向けでの利用は難しい、という印象です。
以上、ご参考になれば幸いです。
