前記事のおさらい
【BluePrism入門】Webブラウザ操作の自動化 (1/4) - (O+P)ut
以下の作業をBluePrismで実装する
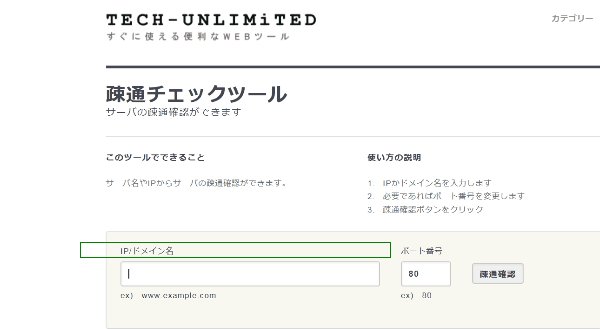
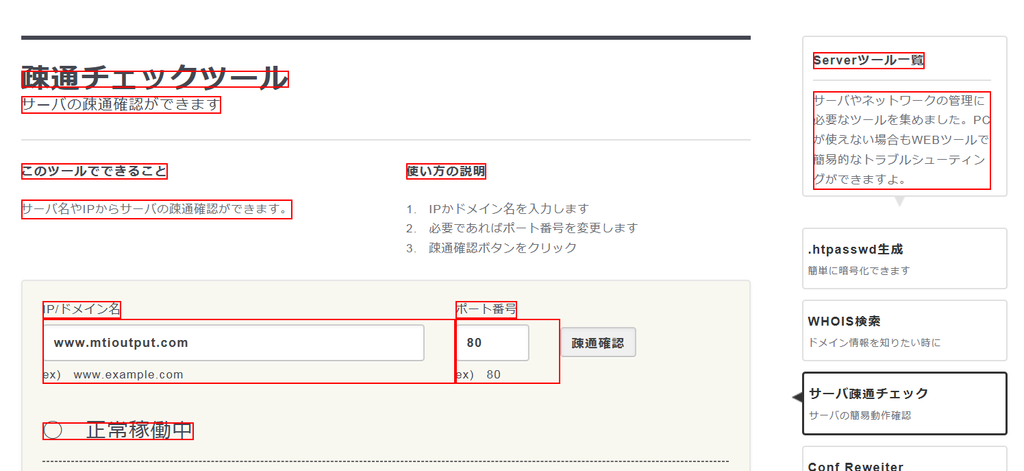
- Internet Explorerで 疎通チェックツールを開く
- IP/ドメイン名項目に値を入力
- 疎通確認ボタンを押下
- 表示結果を確認
本記事では一連の作業の肝である「オブジェクト(Objects)」の作成、前編です。
Objectsを作成
BluePrismのトップ画面にあるStudioにはプロセスとオブジェクトがあります。
オブジェクトは、デフォルトでMS Excel VOなどがありますが、今回はブラウザ操作用のオブジェクトがないことを想定します。
オブジェクトを新規作成してください。
名前は任意ですので今回はPingCheckとします。
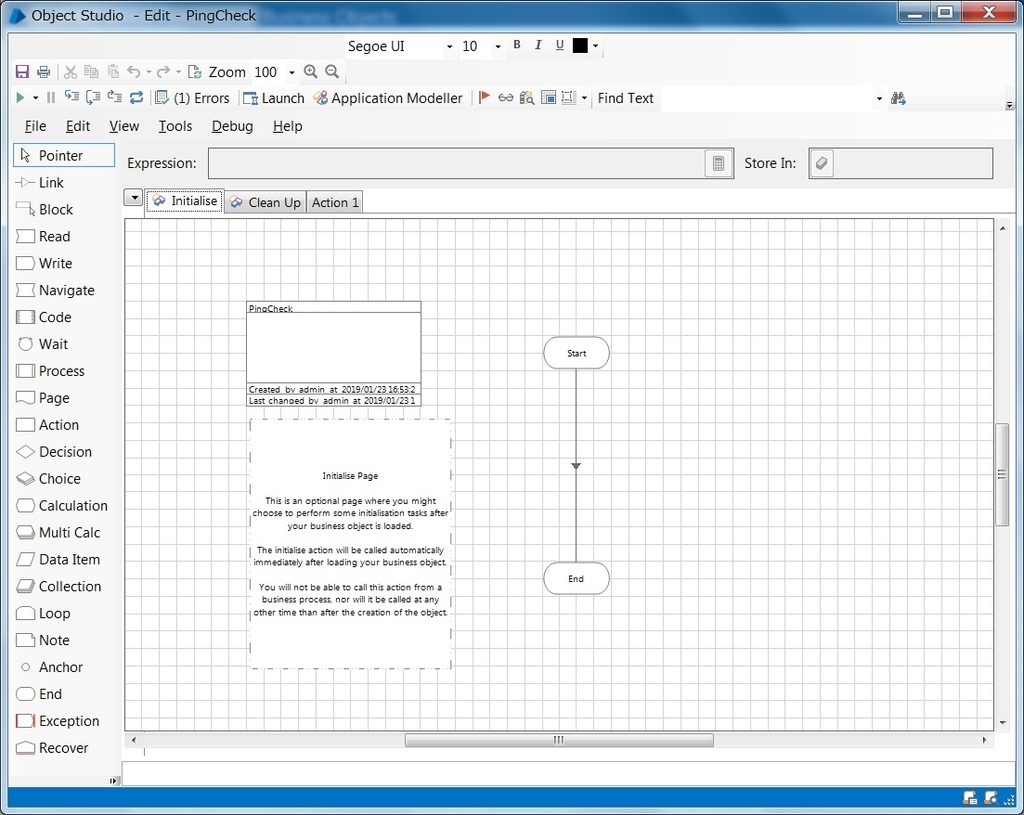
作成したBisuness Objetsは以下のように空っぽです。

アプリケーションモデラーを作成
画面の上部にあるApplication Modellerを押下してください。
今回は新規作成なのでDefine a new application modelを選択し、アプリケーションモデル名も同様にPingCheckとします。
次にアプリケーションタイプを選択します。今回はブラウザを用いるので以下を選択します。
Browser-based Application
次に使用するブラウザを選択します。
今回は明示的にブラウザを指定すべく以下を選択します。
A browser that is launched from an executable file
既にデフォルトのブラウザのパスが入力されていると思います。任意のブラウザの実行ファイルを選択ください。
BluePrismはInternet Explorerを推奨しているので以下を選定します。ちなみに、Firefoxでも同等の動作は確認しています。
C:\Program Files\Internet Explorer\iexplore.exe
次に、ブラウザであらかじめ開くURLの入力が求められるので、今回は以下のURLとします。
https://tech-unlimited.com/ping.html
ここからは細かい設定が続きますが全てデフォルトで次へ、を押下いただいて問題ないです。最
後に終了ボタンを押下すれば、アプリケーションモデラーの作成は完了です。

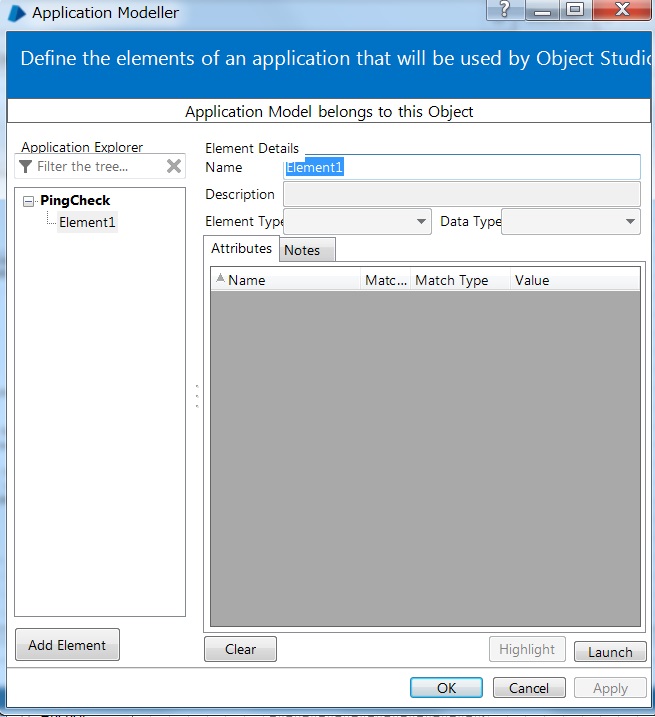
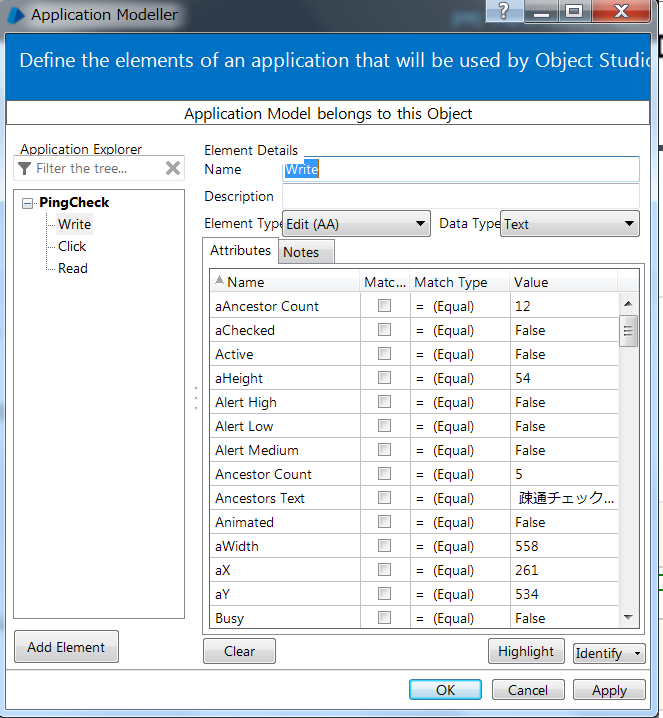
上のようなウィンドウが表示されます。
PingCheckというモデラーの下にElementというのがくっついていますが、
ブラウザ操作の分だけこのElementを追加していきます。
Elementの右下の「Launch」を押下してください。
先ほど入力したURLの画面が指定したブラウザで表示されるはずです。
Identifyにて構成要素を取得
ブラウザに画面が開かれた状態であれば「Identify」が押下できます。
このモードにてブラウザで開かれた画面の情報を取得していきます。

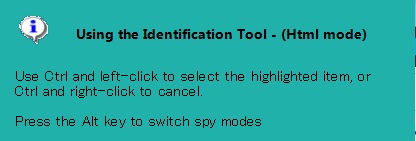
「Identiry」ボタンを押下すると、上のようなものが表示されています。
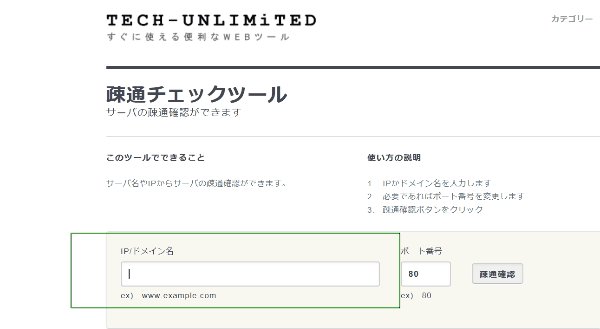
その状態でカーソルの位置を変えていくと、枠が変化していきます。

操作したい箇所に枠があっている状態で、「Ctrlキー+左クリック」をすると情報がelementに格納されます。
枠が合っていない場合は、Altキーを押してモードを変更してください。
以下のようにピタッと合うモードがあるかと思います。

今回は、
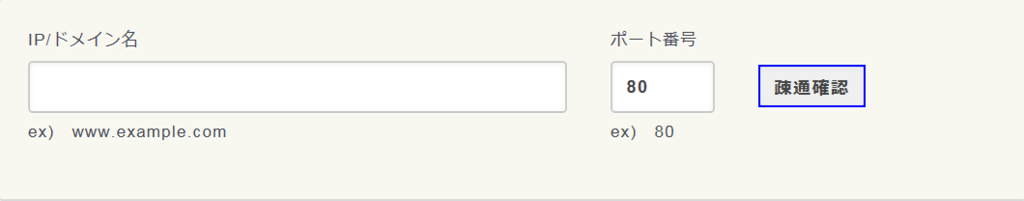
ボタン押下前にドメイン名を入力する箇所とボタンがある箇所、
ボタン押下後に、「正常稼働中」または「応答不可」と表示されている箇所 の
3つの要素を作成します。
完了すれば、以下のように3つのエレメントがぶらさがっている状態です。

それぞれの名前をWrite、Click、Readとしました。
ただし、Readのみ注意が必要です。
一意に特定する必要がある
今回、Readのみ取得対象の表示が動的に変化します。(応答可能、応答不可)
よって、どちらの結果が来ても値を取得できるようにする必要があります。
一方で、Identifyにて取得したエレメントを見ると、
Name = (Equal) ○ 正常稼働中
という条件があるので
例えば応答不可の場合はこちらの情報をBluePrismは見つけることはできません。
よって、このNameの条件を外してみます。
その状態でハイライトをすると以下のように複数個所がマッチして欲しい箇所が特定できません。

その場合は、「応答不可」の状態のエレメントを取得し、見比べながらこの箇所のみを特定する情報を探します。
今回は、以下の2箇所のチェックを入れるとどちらが表示されてもハイライトで特定できました。

BluePrismでは操作したい箇所を一意に取得するため、
条件をゆるめたりきつくしたりしながら調整する作業が肝になります。
次の記事にて、いよいよObjectsの中身を作成していきます。
www.mtioutput.com
