はじめに
パンくずリストとはサイト内でのページの位置をナビゲーション目的でツリー構造で可視化するものです。
そんなパンくずリストですが、はてなブログではカテゴリーを複数つけて階層化し、それをパンくずリストとして表現することが可能です。

本記事ではそれらを実現する流れを簡単に解説しました。
カテゴリーのパンくずリスト化
パンくずリストをONにする
そもそもですがはてなブログの設定にてパンくずリストを設定する必要があります。
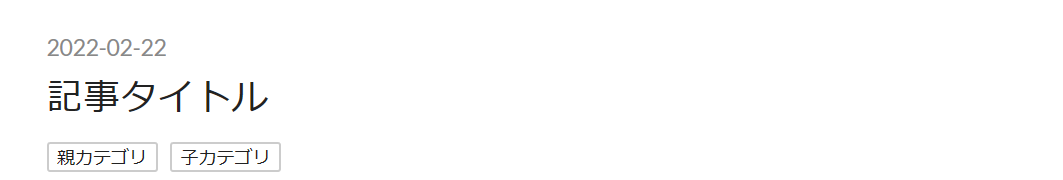
以下のように設定がされていないと、カテゴリを設置してもパンくずリストが画面に表示されません。
これははてなブログの「デザイン設定」>「カスタマイズ」>「記事」>「パンくずリスト」にて
- 記事ページにパンくずリストを表示する
にチェックを入れます。
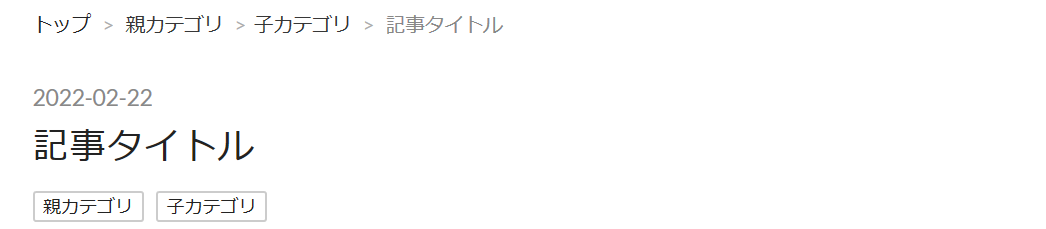
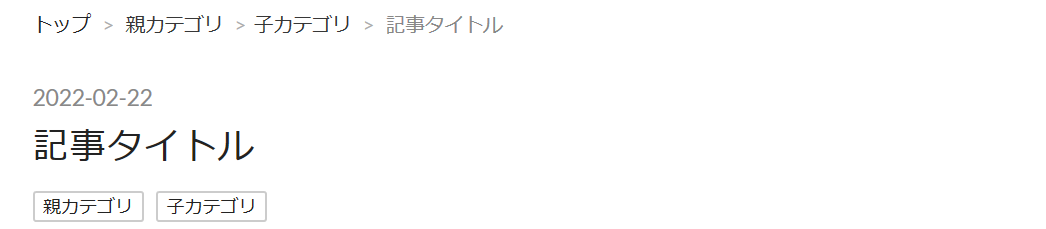
それによって以下のようにパンくずリストが登場しました。
カテゴリーの階層化
カテゴリーを階層化するために、そもそもカテゴリーの表示形式を修正する必要があります。
明示的にカテゴリーの親子関係を明示的に示すために「スポーツ」「野球」というカテゴリーを「スポーツ」「スポーツ-野球」にします。今回は二階層ですが「スポーツ-野球-バッティング」と階層を増やすことも可能です。
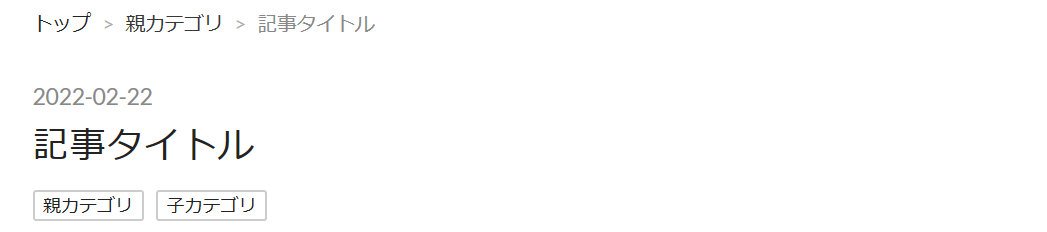
このようにしてカテゴリーを再編集する必要があります。
スクリプトをフッターに仕込む
以下をはてなブログの「デザイン設定」>「カスタマイズ」>「フッター」に以下をコピペしてください。
<!-- パンくずリスト --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script> <!-- パンくずリストおわり -->
実体は.jsファイルから分かる通りJavaScriptでソースを見に行くとJavaScriptをより扱いやすくしたjQueryで記載されています。
/*! jQuery v3.1.0 | (c) jQuery Foundation | jquery.org/license */
!function(a,b){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=a.document?b(a,!0):function(a){if(!a.document)throw new E
rror("jQuery requires a window with a document");return b(a)}:b(a)}("undefined"!=typeof window?window:this,function(a,b){"use strict";var c=[],d=a.document,e
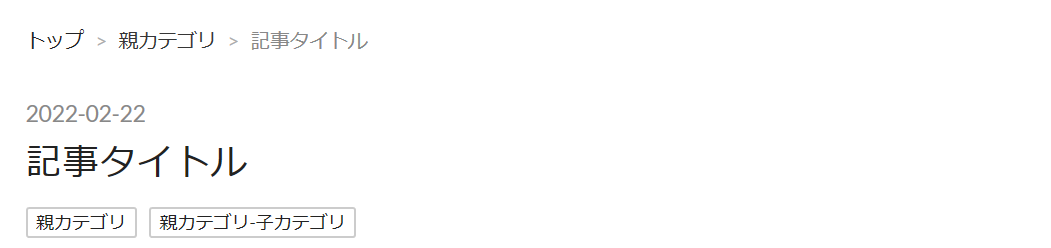
=Object.getPrototypeOf,f=c.slice,g=c.concat,h=c.push,i=c.indexOf,j={},k=j.toString,l=j.hasOwnProperty,m=l.toString,n=m.call(Object),o={...ここまで行えば以下のようにカテゴリーが階層化されていると思います。
終わりに
記事が読み込まれる度にスクリプトが走るので速度の表示には影響が出るかもしれませんが、
カテゴリーに階層化を持たせることは同系統の記事に興味のあるユーザはその上位のカテゴリの記事にスムーズに閲覧することができるため、ユーザ側にとってもメリットがあると思います。
もちろん発信者にとっても記事全体を階層化して管理できるだけでなく、回遊率の向上といったメリットも多いので、興味がある方はご参考ください。
